ok stop pasal bola. yanie nak buat tutorial ni..sebenarya tutorial ni dimintak oleh adik pija. yanie pun tatau nak terangkan fungsi Sparkle Cursor, mungkin ada yang tanya cursor sparkle menatang apa?kalau yang dah tahu tu ok la kan. Haa, kalau korang nak tahu korang kena lah try tutorial ni ;)
cara nak tepek code yang akan yanie bagi macam biasa,
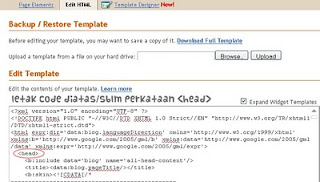
Design-edit HTML then korang ctrl F> cari perkataan head
pastu buh code dekat bawah ni sebelum head

perkataan yang di merahkan tu adalah perkataan head tepek code diatas/sebelum
perkataan head
<script type="text/javascript">
// <![CDATA[
var colour="letak code warna kesukaan korang";
var sparkles=81;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (dodesudesuent.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
dodesudesuent.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="2px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="2px";
dodesudesuent.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
dodesudesuent.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (dodesudesuent.body.scrollTop || dodesudesuent.body.scrollLeft) {
sdown=dodesudesuent.body.scrollTop;
sleft=dodesudesuent.body.scrollLeft;
}
else if (dodesudesuent.dodesudesuentElement && (dodesudesuent.dodesudesuentElement.scrollTop || dodesudesuent.dodesudesuentElement.scrollLeft)) {
sleft=dodesudesuent.dodesudesuentElement.scrollLeft;
sdown=dodesudesuent.dodesudesuentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (dodesudesuent.dodesudesuentElement && dodesudesuent.dodesudesuentElement.clientWidth) {
swide=dodesudesuent.dodesudesuentElement.clientWidth;
shigh=dodesudesuent.dodesudesuentElement.clientHeight;
}
else if (dodesudesuent.body.clientWidth) {
swide=dodesudesuent.body.clientWidth;
shigh=dodesudesuent.body.clientHeight;
}
}
function createDiv(height, width) {
var div=dodesudesuent.createElement("div");
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.backgroundColor=colour;
return (div);
}
// ]]>
</script>
ni dia code Sparkle Cursor ye kawan kawan. tulisan warna merah tu korang letak code warna kesukaan korang.
nota kaki next tutorial menu tab




6 Komentar untuk "Tuto: Sparkle Cursor"
cik yanie..
em,ktne p'kataan head tuh t'letak..?
xjumpe p0n..ad0yaii..~
syahirah, u cari perkataan head
kalau nk mudah cr pkataan tu, u ctrl F.
then paste code yanie bg tu kat atas pkataan head
Tak sangka pulak England kalah teruk.. HAHA.
Ramai penyokong England yg kecewa pasal tu..
*Eh, ni entry tutorial, TERkomen pasal bola la pulak.. HEHE.
oh tape2
bola sampingan je hikhik
>>ha tula. england dperbudak2kan oleh german ;)
penyokong england smstinye bengang..
4- 1 ok ;)
sis,sparkle cursor nie fgsi nyerr aper ek??;)
erm,nk tnye,.sis,
cmna sis buat kt tjuk entri dg side bar tuu ad line wrna krim tuu,.
buat x jdik pom..:(
sparkle cursor ni,klo adk gerakkn cursor nt de serbuk warna keluar.
erm..yg tu akk taley ajar la dik.
sorry ye ;)
terima kasih atas komen anda...